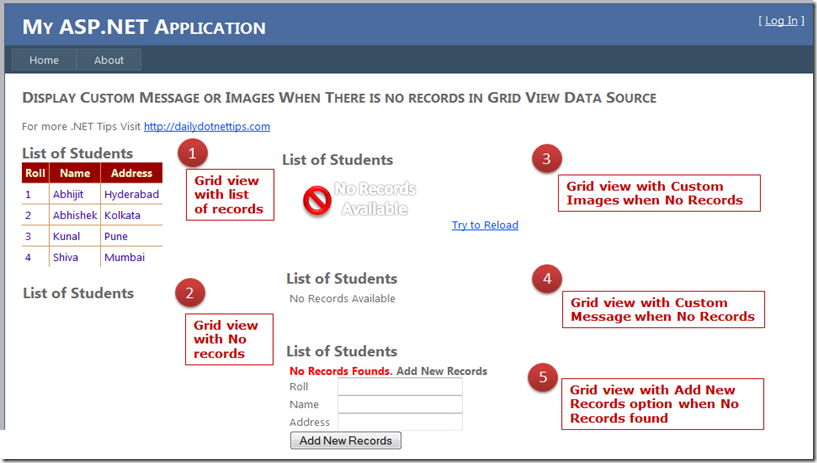
Display custom messages or images when there is no records in GridView Data Source
Display custom messages or images when there is no records in GridView Data Source

As shown in above image, I have show 3 different types of custom option ( Notation 3, 4, and 5 ) that you can display if you have no records in gridview .
Let’s have quick look into code snippet for displaying custom message if there is no records
[sourcecode language="csharp"]
<asp:GridView ID="GridView1"
runat="server"
BackColor="White"
BorderColor="#CC9966"
BorderStyle="None" BorderWidth="1px" CellPadding="4">
<EmptyDataTemplate>
No Records Available
</EmptyDataTemplate>
</asp:GridView>
[/sourcecode]

Now if you want to display some images instead of message you have to use below code snippet
[sourcecode language="csharp"]
<asp:GridView ID="GridView1"
runat="server"
BackColor="White" BorderColor="#CC9966"
BorderStyle="None" BorderWidth="1px" CellPadding="4">
<EmptyDataTemplate>
<asp:Image ImageUrl="~/Images/NoRecords.png" runat="server" />
<a href="Default.aspx">Try to Reload</a>
</EmptyDataTemplate>
</asp:GridView>
[/sourcecode]

You have also noticed that, not only showing the images, I have given some hyperlink to reload the data, that link can be anything that you wants.
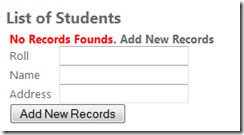
And finally, you can give some option to add new records forms if there no records founds as shown in below snippets
[sourcecode language="html"]
<EmptyDataTemplate>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2">
<b> <span style="color:red;" >No Records Founds</span>. Add New Records</b>
</td>
</tr>
<tr>
<td>
Roll
</td>
<td>
<asp:TextBox ID="textRoll" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Name
</td>
<td>
<asp:TextBox ID="textName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Address
</td>
<td>
<asp:TextBox ID="textAddress" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="buttonAdd" runat="server" Text="Add New Records" OnClick="AddRecords />
</td>
</tr>
</table>
</EmptyDataTemplate>
[/sourcecode]

Sagar S Bhanushali
Comments
Post a Comment